CSS : Changer la couleur des puces UL
Voilà une question qui a taraudé de nombreux intégrateurs : comment changer la couleur des puces UL (liste HTML) ordonnée sans modifier la couleur de son texte ?
Je vous en donne la solution ici.

En effet, outre la modification de l’image de fond, technique la plus pratique si vous cherchez à personnaliser vraiment vos listes, on peut tout simplement avoir envie d’utiliser les puces de base avec une couleur différente, afin d’apporter un peu plus de fantaisie.
Il existe une technique utilisant la propriété :first-line, mais elle s’avère inutilisable si vous avez des éléments de liste sur 2 lignes.
Changer la couleur des puces UL
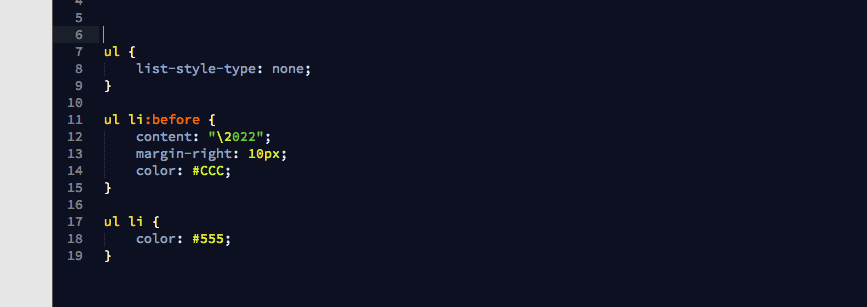
La solution réside dans la propriété :before introduite en CSS2. En effet, en utilisant le caractère HTML de la puce de base (rond plein), on peut enfin changer la couleur de la puce sans changer la couleur du texte.
Et vous pouvez bien entendu utiliser n’importe lequel des caractères existants en HTML.
Je l’ai mis en ISO dans le code ci-dessous (le truc un peu barbare dans content), mais si votre encodage est en UTF-8 vous pouvez mettre directement le caractère choisi via copier-coller.